

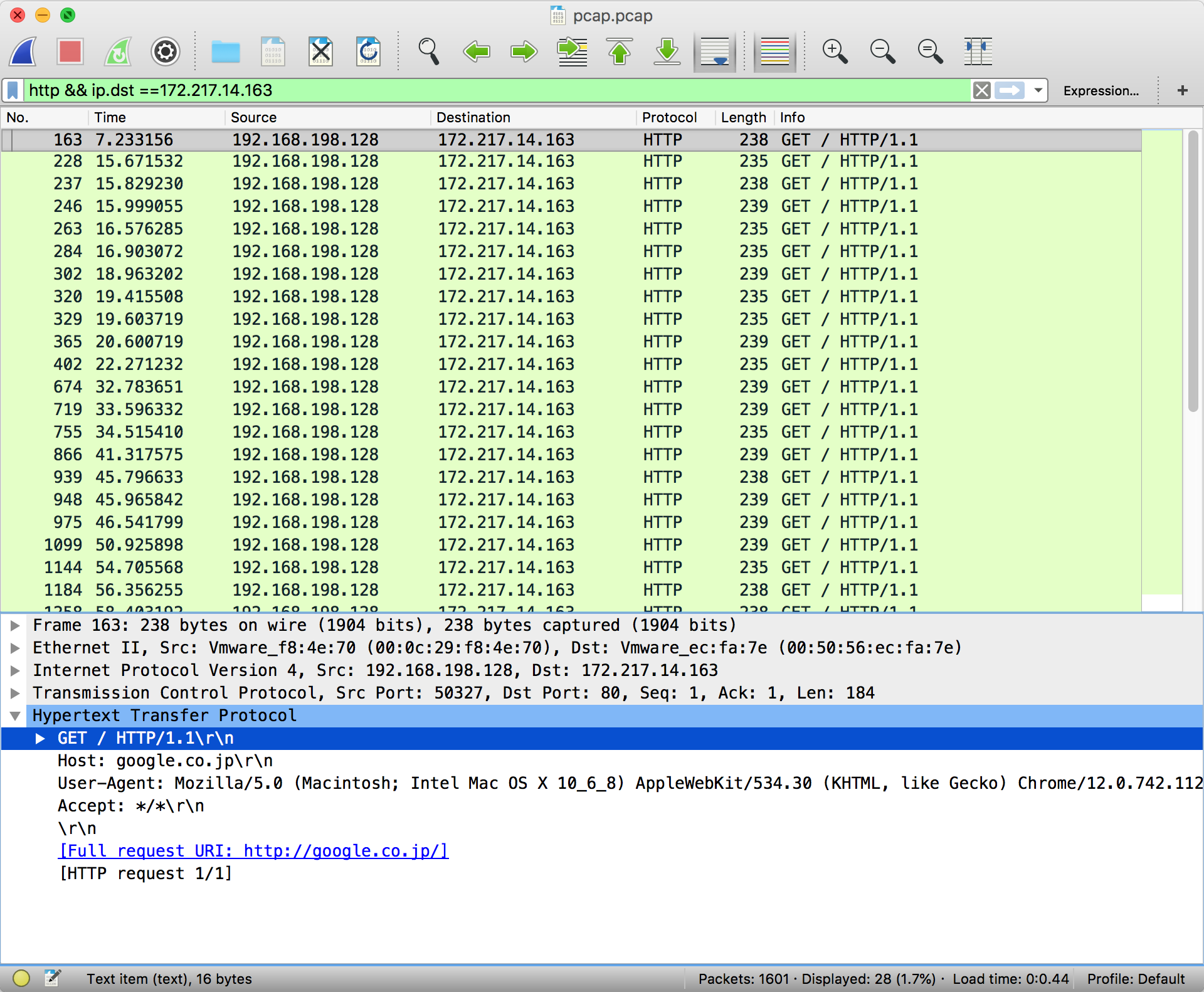
The main page just shows the name of current user and login form. In other cases all work correctly: production servers usually set Transfer-Encoding: chunked and respond HTTP by chunks (probably it is done by proxy server (nginx, apache, etc)). It is not necessary, but useful in case of working with wireshark and django dev server. Middleware will set Content-Length header. To do it, prepend ConditionalGetMiddleware to the list of MIDDLEWARE_CLASSES: if DEBUG: But, it will be great to see the HTTP response in frame list. Well, this is not very bad, as we can always look for response to particular request by clicking on it and apply Analyse -> Follow TCP Stream. But, as wireshark can't understand exactly when response is completed, it will not group them in HTTP frame. HTTP data can be transmitted in several TCP segments and wireshark smart enough to group those segments and to show final HTTP response. In that case, to determine the end of HTTP response we need to wait for server to close the connection. Neither Content-Length:, neither Transfer-Encoding: chunked.

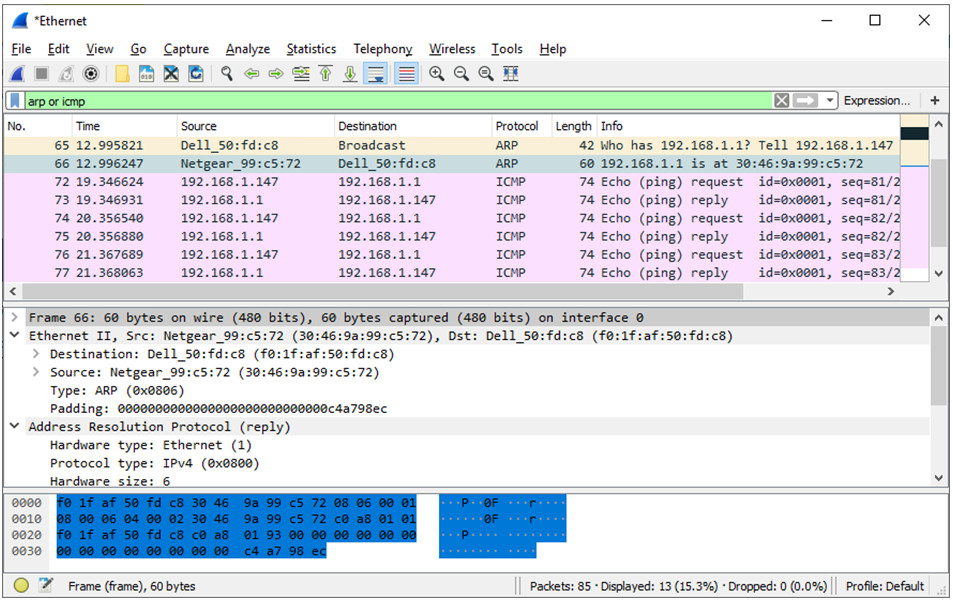
listen network packets, that are sent/recieved by local machine to/from outer world (internet).listen network packets, that are sent/recieved inside local machine.There are a lot of tools for such purpose (ngrep, tcpdump, mitmproxy), but Wireshark looks the most popular and have a reach functionality.

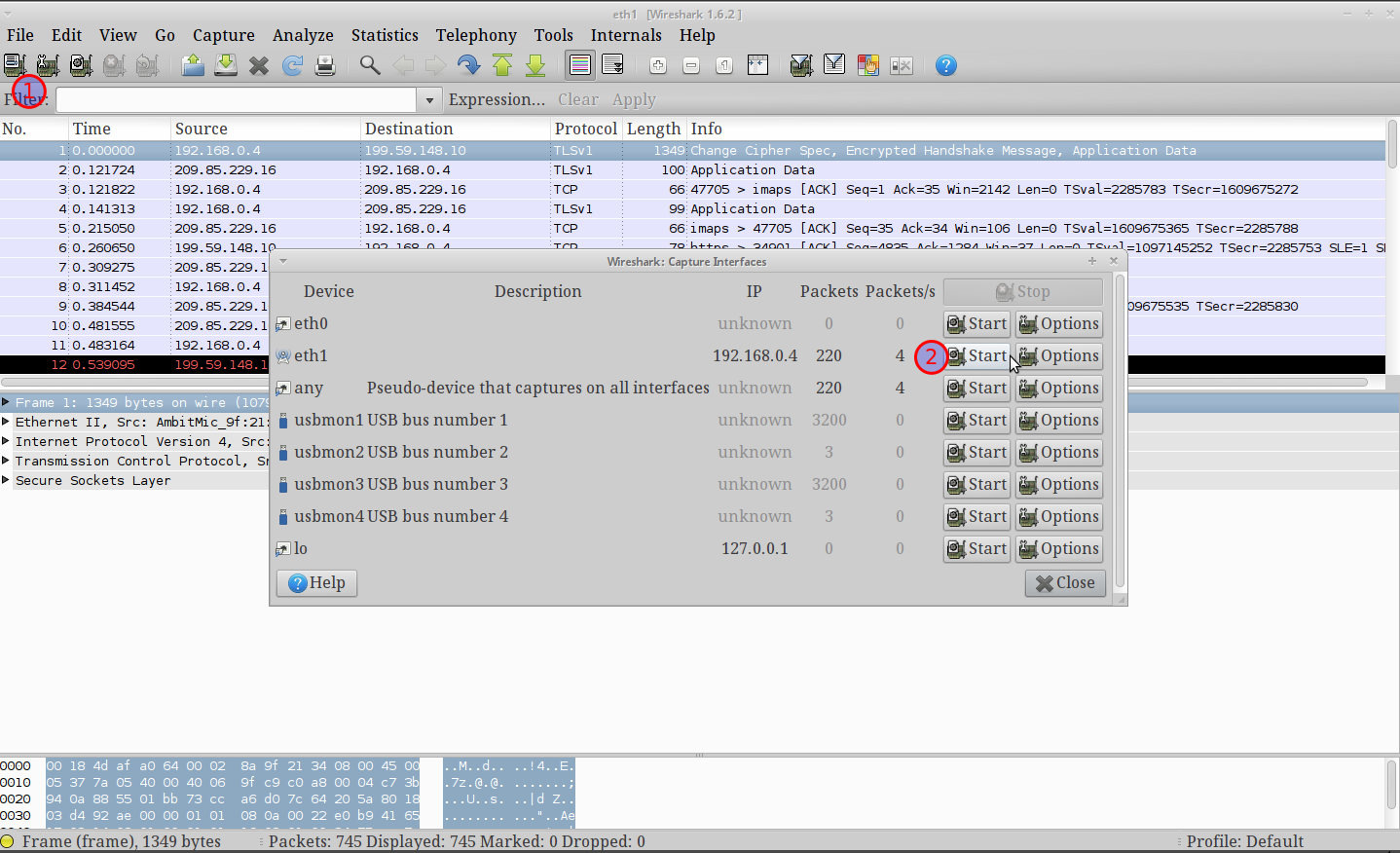
We'll spy the network traffic with Wireshark program. Such experience help to understand TCP-IP and HTTP protocols and also to pay more attention for web security. So i decided to do it, as this is interesting and useful. But haven't done it in practise (i was analysing network packets, but not in HTTP protocol). I always knew, that it is possible to catch wifi network packets.


 0 kommentar(er)
0 kommentar(er)
